Ⅰ. 插件描述
Realtime preview by Vim. (Markdown, reStructuredText, textile)Ⅱ. 基本信息
|
Ⅲ. 安装方法
使用Vundle管理器安装
在你的.vimrc下添加:Plugin 'kannokanno/previm':source %
:PluginInstall对于Vundle版本 < 0.10.2,请用上面的Bundle替换Plugin。
使用NeoBundle管理器安装
在你的.vimrc下添加:NeoBundle 'kannokanno/previm':source %
:NeoBundleInstall使用VimPlug管理器安装
在你的.vimrc下添加:Plug 'kannokanno/previm':source %
:PlugInstall使用Pathogen管理器安装
在终端中运行以下命令:cd ~/.vim/bundle
git clone https://github.com/kannokanno/previmⅣ. 文档说明
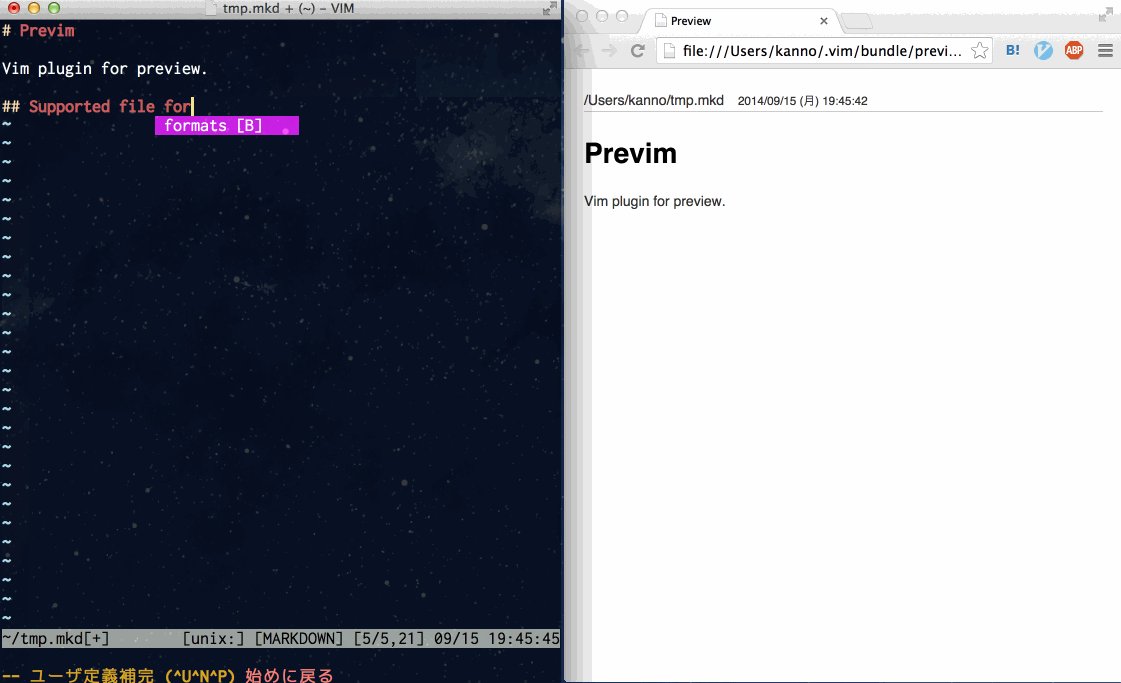
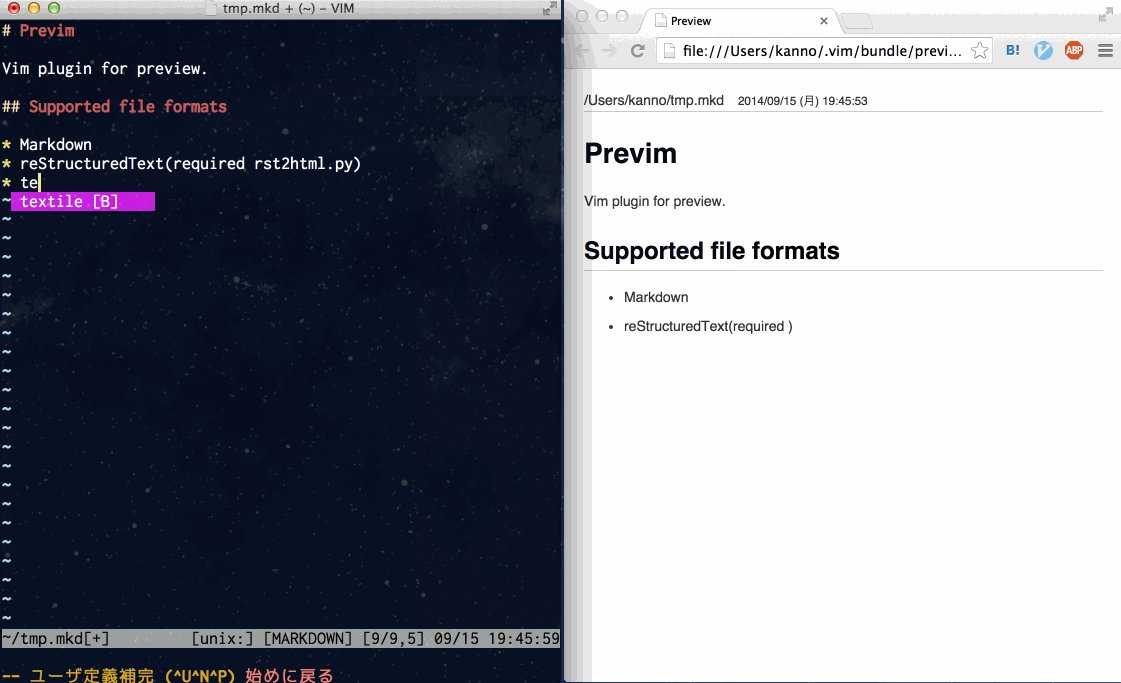
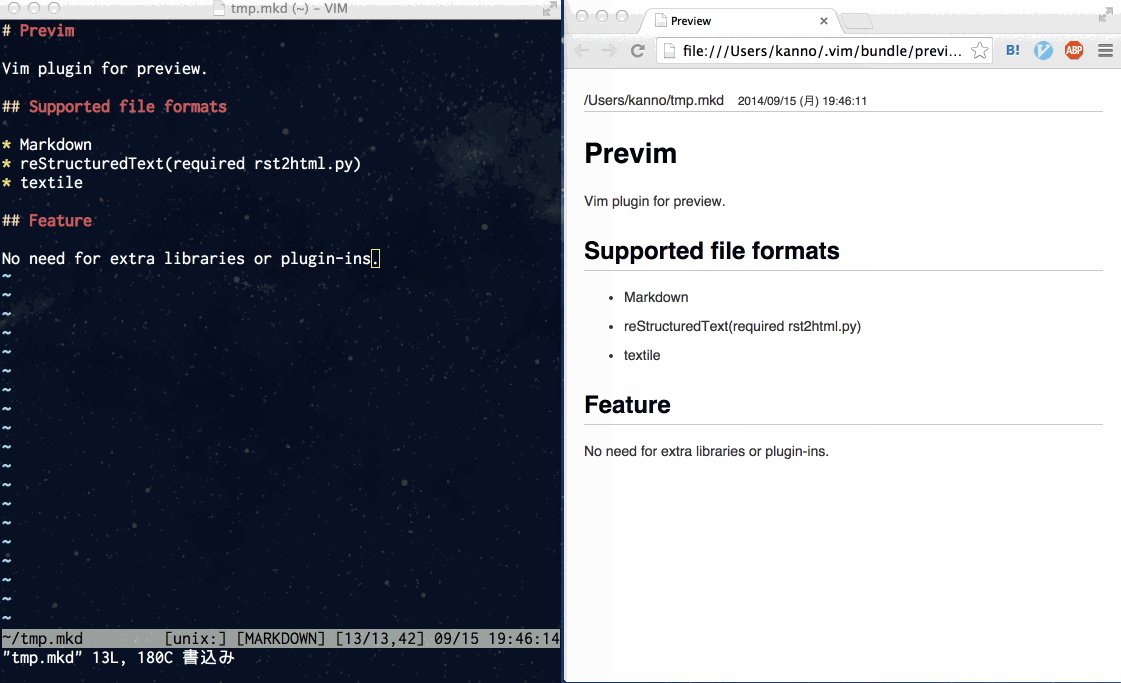
Previm
プレビュー用のVimプラグインです。

対応フォーマット
Markdown
- reStructuredText
- textile
- AsciiDoc
依存
変換のため
Markdownとtextileの場合は必須なものはありません。
reStructuredTextの場合はrst2html.pyが必要です。 docutilsをインストールするとrst2html.pyコマンドが使えるようになります。
% pip install docutils
% rst2html.py --version
rst2html.py (Docutils 0.12 [release], Python 2.7.5, on darwin)
プレビューを開くため
必須なものはありません。
open-browser.vimは任意で使用できます。
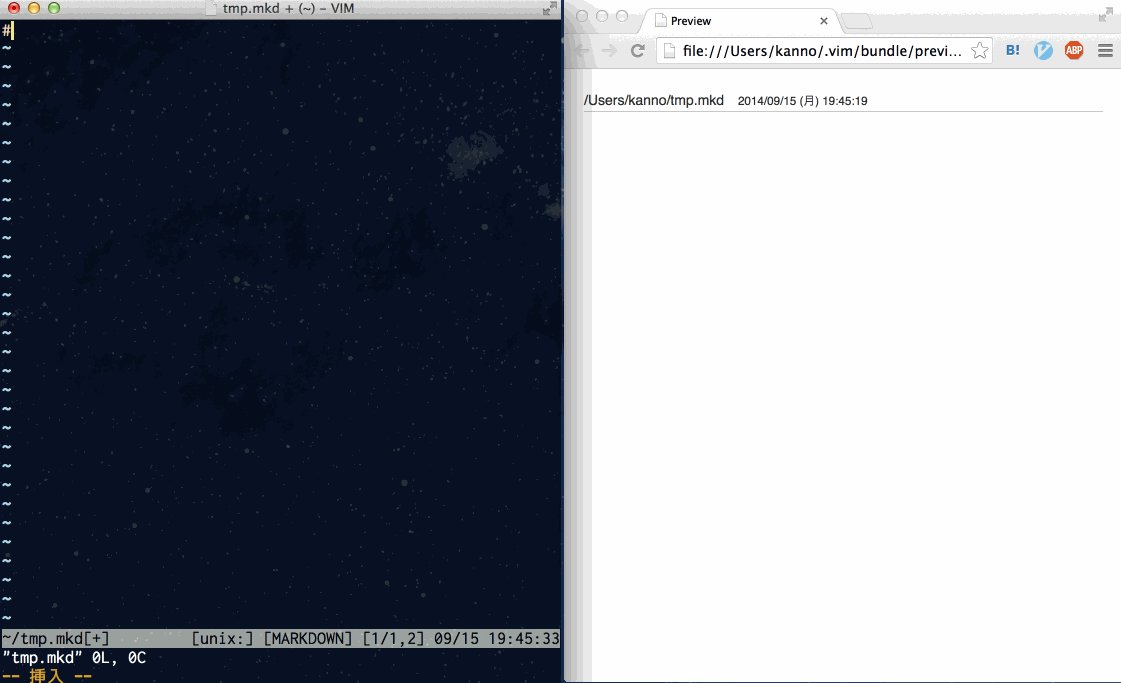
使い方(Markdownの場合)
.vimrc にて
g:previm_open_cmdを定義します- この値はコマンドラインから実行できるコマンドです
- たとえばMacなら
open -a Safariなどです :help g:previm_open_cmdを参照してください- open-browserを使う場合は設定不要です
filetypeがMarkdownのファイルの編集を開始します:PrevimOpenを実行してブラウザを開きます- 元のVimバッファに戻り編集を続けます
- 変更の度にブラウザの表示内容が更新されます
Safari13.0.3ではブラウザが「Loading...」のままで止まってしまうことが報告されています
previmを動作させるために以下の設定をしてください
- メニューバーの Safari > 環境設定 > 詳細 > メニューバーに"開発"メニューを表示にチェック
- メニューバーの 開発 > ローカルファイルの制限を無効にする を選択
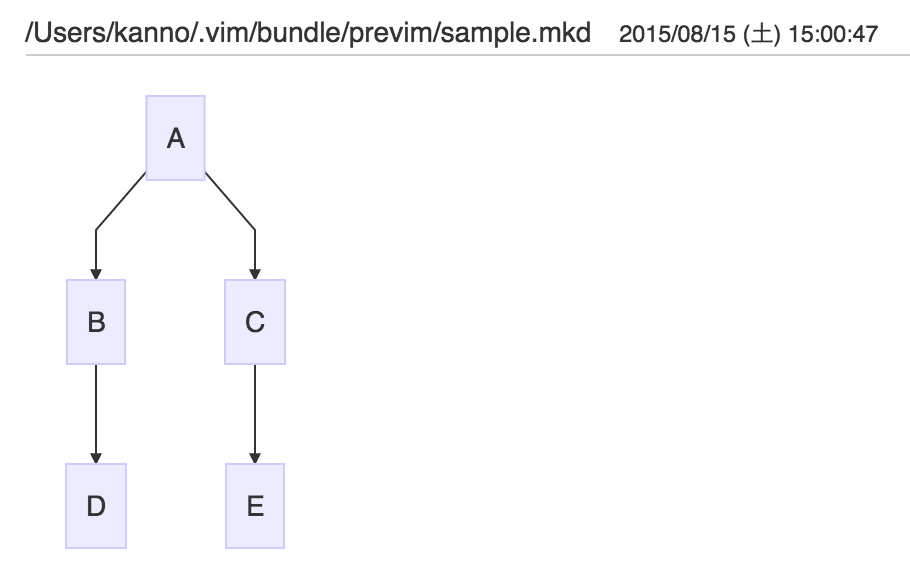
mermaid
mermaidに対応しています。
graph TD; A-->B; A-->C; B-->D; C-->E;
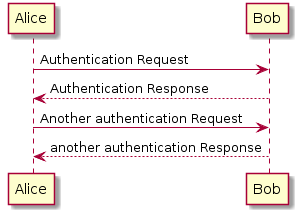
PlantUML
PlantUML に対応しています。
@startuml Alice -> Bob: Authentication Request Bob --> Alice: Authentication Response Alice -> Bob: Another authentication Request Alice <-- Bob: another authentication Response @enduml