Ⅰ. 插件描述
Vim syntax and indent plugin for vue filesⅡ. 基本信息
|
Ⅲ. 安装方法
使用Vundle管理器安装
在你的.vimrc下添加:Plugin 'leafoftree/vim-vue-plugin':source %
:PluginInstall对于Vundle版本 < 0.10.2,请用上面的Bundle替换Plugin。
使用NeoBundle管理器安装
在你的.vimrc下添加:NeoBundle 'leafoftree/vim-vue-plugin':source %
:NeoBundleInstall使用VimPlug管理器安装
在你的.vimrc下添加:Plug 'leafoftree/vim-vue-plugin':source %
:PlugInstall使用Pathogen管理器安装
在终端中运行以下命令:cd ~/.vim/bundle
git clone https://github.com/leafoftree/vim-vue-pluginⅣ. 文档说明
Vim syntax and indent plugin for .vue files. Mainly inspired by mxw/vim-jsx.
Installation
<details>
<summary>How to install</summary>
- VundleVim
Plugin 'leafOfTree/vim-vue-plugin'
- vim-pathogen
cd ~/.vim/bundle && \
git clone https://github.com/leafOfTree/vim-vue-plugin --depth 1 - vim-plug
Plug 'leafOfTree/vim-vue-plugin'
:PlugInstall - Or manually, clone this plugin to
path/to/this_plugin, and add it tortpin vimrcset rtp+=path/to/this_plugin
</details>
This plugin works if filetype is set to vue. Please stay up to date. Feel free to open an issue or pull request.
How it works
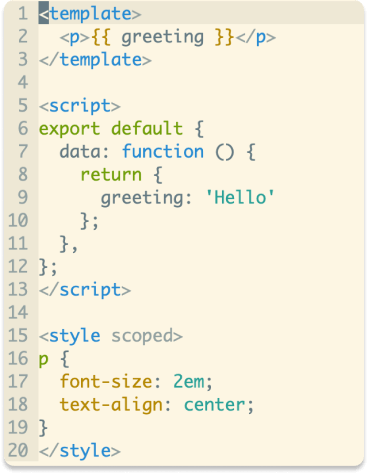
Since .vue is a combination of CSS, HTML and JavaScript, so is vim-vue-plugin. (Like XML and JavaScript for .jsx).
Supports
- Vue directives.
- Less/Sass/Scss, Pug with vim-pug, Coffee with vim-coffee-script, TypeScript with typescript-vim or yats.vim.^
- A builtin
foldexprfoldmethod.^ - emmet-vim HTML/CSS/JavaScript filetype detection.
.wpyfiles from WePY.
^: see Configuration for details. Relative plugins need to be installed.
Configuration
Set global variable to 1 to enable or 0 to disable. Ex:
let g:vim_vue_plugin_load_full_syntax = 1
| variable | description | default |
|---|---|---|
g:vim_vue_plugin_load_full_syntax* | Enable: load all syntax files in runtimepath to enable related syntax plugins.Disable: only in $VIMRUNTIME/syntax, ~/.vim/syntax and $VIM/vimfiles/syntax | 0 |
g:vim_vue_plugin_use_pug* | Enable pug syntax for <template lang="pug">. | 0 |
g:vim_vue_plugin_use_coffee | Enable coffee syntax for <script lang="coffee">. | 0 |
g:vim_vue_plugin_use_typescript | Enable typescript syntax for <script lang="ts">. | 0 |
g:vim_vue_plugin_use_less | Enable less syntax for <style lang="less">. | 0 |
g:vim_vue_plugin_use_sass | Enable scss syntax for <style lang="scss">(or sass fo lang="sass"). | 0 |
g:vim_vue_plugin_has_init_indent | Initially indent one tab inside style/script tags. | 0 for .vue. 1 for .wpy |
g:vim_vue_plugin_highlight_vue_attr | Highlight vue attribute value as expression instead of string. | 0 |
g:vim_vue_plugin_use_foldexpr | Enable builtin foldexpr foldmethod. | 0 |
g:vim_vue_plugin_debug | Echo debug messages in messages list. Useful to debug if unexpected indents occur. | 0 |
*: Vim may be slow if the feature is enabled. Find a balance between syntax highlight and speed. By the way, custom syntax can be added in ~/.vim/syntax or $VIM/vimfiles/syntax.
Note
filetypeis set tovueso autocmds and other custom settings forjavascripthave to be manually enabled forvue.g:vim_vue_plugin_load_full_syntaxcurrently applies toHTML/Sass/Less.
Context based behavior
As there are more than one language in .vue file, the different behaviors like mapping or completion may be expected under different tags.
This plugin provides a function to get the tag where the cursor is in.
GetVueTag() => StringReturn value is'template','script'or'style'.
Example
autocmd FileType vue inoremap <buffer><expr> : InsertColon()
function! InsertColon()
let tag = GetVueTag()
if tag == 'template'
return ':'
else
return ': '
endif
endfunctionemmet-vim
Currently emmet-vim works regarding your HTML/CSS/JavaScript emmet settings, but it depends on how emmet-vim gets filetype and may change in the future. Feel free to report an issue if any problem appears.
Avoid overload
Since there are many sub languages included, most delays come from syntax files overload. A variable named b:current_loading_main_syntax is set to vue which can be used as loading condition if you'd like to manually find and modify the syntax files causing overload.
For example, the builtin syntax sass.vim and less.vim in vim8.1 runtime and pug.vim in vim-pug/syntax always load css.vim which this plugin already loads. It can be optimized like
- runtime! syntax/css.vim
+ if !exists("b:current_loading_main_syntax")
+ runtime! syntax/css.vim
+ endifAcknowledgments & Refs
See also
[Svelte][13] is a compilation web framework which shares a similar syntax to Vue.
License
This plugin is under The Unlicense. Other than this, lib/indent/* files are extracted from vim runtime.